Certains contenus sont dans une ligne avec d'autres éléments et vous ne souhaitez centrer qu'un seul élément.
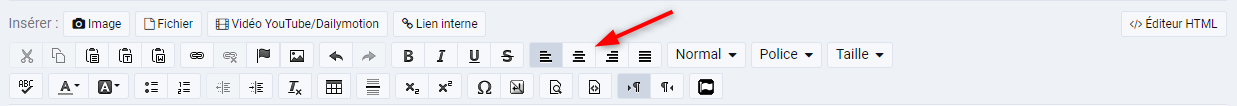
Si c'est un texte, cliquez sur l'outil Centrer de la barre d'outil de l'éditeur visuel. Si c'est une image, cliquez sur l'image pour la sélectionner et appuyez une fois sur la flèche de droite et utilisez ensuite ce même outil :

D'autres éléments comme un tableau créé dans un éditeur visuel ne pourront pas être centrés de cette façon. Il faudra passer par l'ajout de styles.
Centrer un tableau
Pour centrer un tableau, utilisez le clic droit sur une bordure du tableau et choisissez ensuite d'accéder aux "Propriétés du tableau" puis accédez aux paramètres avancés du tableau. Ajoutez dans le champ Style : margin-left:auto; margin-right:auto;
Pour un tableau, pensez aussi à définir une largeur en pourcentages (100% par exemple) pour ne pas que le tableau sorte de l'écran sur les Tablettes et Smartphones. Vous pouvez consulter ce tutoriel pour plus d'informations à ce sujet : Optimiser ses contenus pour un affichage responsive.
Centrer un Tweet intégré à votre site
Twitter permet d'intégrer un Tweet sur un site en passant par un copier/coller d'un code HTML. Pour cela, sur Twitter, cliquez sur les options du tweet : la petite flèche en haut à droite, et cliquez sur "Intégrer le Tweet".
Vous serez alors redirigé sur une page avec le code HTML à coller sur un éditeur HTML de votre site. Mais le Tweet sera aligné à gauche. Dans le code HTML remplacez : class="twitter-tweet" par : class="twitter-tweet tw-align-center". Votre Tweet sera alors centré.