Le "layout" (signifiant "mise en page" en anglais) de votre site désigne la manière dont les zones le constituant (menu principal, menu vertical, zone de contenu, entête…) sont agencées les unes par rapport aux autres. De manière classique, l'entête du site sera le plus souvent placée en haut du site, un menu vertical sera positionné à gauche ou à droite et un pied de page placé en bas du site.
Un menu principal affiché verticalement
Jusqu'à présent, tous les thèmes proposés sur e-monsite ne vous permettaient d'afficher votre menu principal que de manière horizontale, le plus souvent en haut du site, au dessus ou en dessous de l'entête.
Le thème Blogger innove sur ce point en vous offrant la possibilité d'afficher verticalement votre menu principal, sur la gauche de la zone de contenu. Un bouton placé dans l'entête du site contrôle l'ouverture / fermeture du menu principal, permettant ainsi d'étendre la largeur de la zone de contenu du site.

Menu principal du site affiché verticalement
Ce type de configuration conviendra parfaitement pour un blog par exemple où le menu principal pourrait permettre d'accéder rapidement aux diverses catégories. Sur le même principe, un menu principal affiché verticalement conviendrait également pour une galerie photo ou une boutique en ligne.
Bien sûr, il est toujours possible d'afficher horizontalement le menu principal. Qu'il soit horizontal ou vertical, le thème Blogger offre la possibilité de fixer le menu principal, afin de le rendre accessible en permanence.

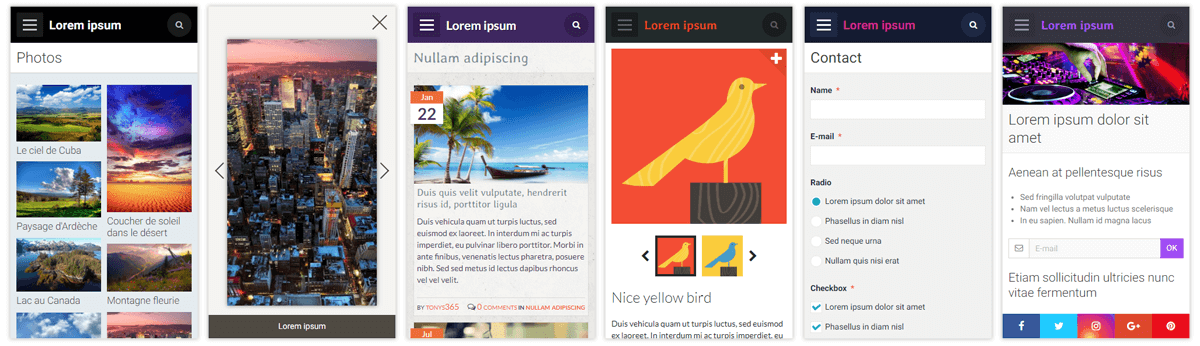
Exemples de positionnement du menu horizontal
Une entête avec une image et/ou un carrousel
Depuis la structure du site (accessible via Configuration > Menus), vous pouvez afficher une large image ainsi qu'un carrousel d'images sous l'entête du site. Vous pouvez également afficher simultanément ces deux zones. Pour certaines déclinaisons du thème, une image par défaut vous est proposée. Vous pouvez bien sûr la conserver ou choisir de la remplacer par une autre.
Une galerie photo façon "Pinterest"
Depuis les options d'une catégorie du module "Album photos", vous pouvez définir la manière dont les photos de la catégorie seront affichées sur le site (vignettes, listing…). En choisissant le mode d'affichage "Liste (image en grand format + détails)", les photos de la catégorie s'afficheront automatiquement en quinconce (communément appelé "effet masonry" en web design), comme l'illustre la capture d'écran ci-dessous :

Affichage de photos en quinconce
Notez que cet effet "masonry" est également repris pour l'affichage des billets du module Blog.