Un site responsive, comment ça marche ?
Selon le type de terminal utilisé par le visiteur qui consulte votre site internet, l'affichage de celui-ci peut être problématique. Citons quelques dysfonctionnements fréquemment constatés :
- La largeur du site ne s'adapte pas à la largeur de l'écran
- Le menu de navigation n'est pas directement accessible
- Les textes et les images sont tronqués
- Les formulaires sont trop larges…
Ces soucis de lisibilité nuisent à l'ergonomie de votre site web et peuvent vite le rendre inutilisable, décourageant l'internaute de poursuivre sa visite.
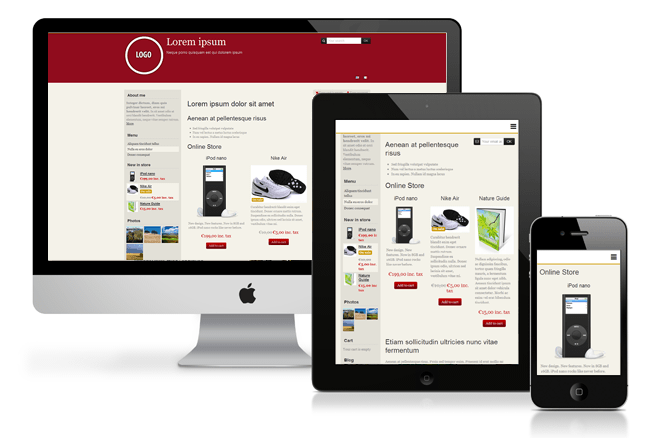
Un site dit Responsive suppose à l'inverse que tous ces paramètres aient été pris en compte lors de sa conception. Ainsi, tous les éléments qui constituent son contenu s'adaptent à l'écran, et leur largeur n'est donc plus fixe (définie en px) mais relative (définie en %).
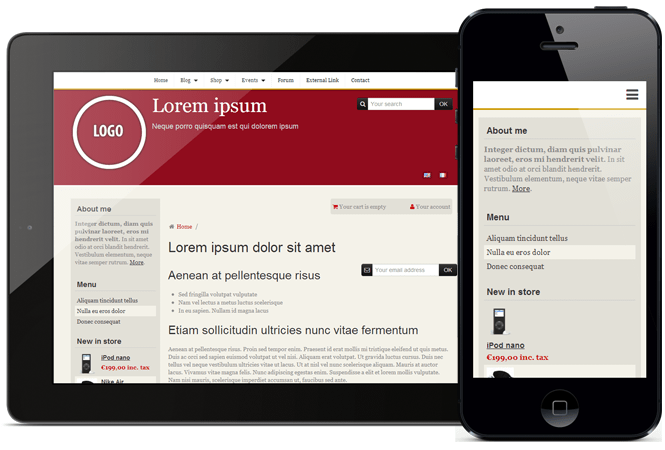
Par exemple, sur le thème Responsive [Bootstrap], un menu vertical occupera un quart de la largeur du site sur tous les écrans de résolution supérieure ou égale à 768px de large (soit des tablettes aux écrans HD). Pour les résolutions inférieures, sur les smartphones par exemple, il occupera la largeur totale de l'écran et deviendra plus lisible. Votre site et son contenu s'adaptent donc automatiquement à la taille de l'écran, le rendant facilement consultable sur tous les supports :

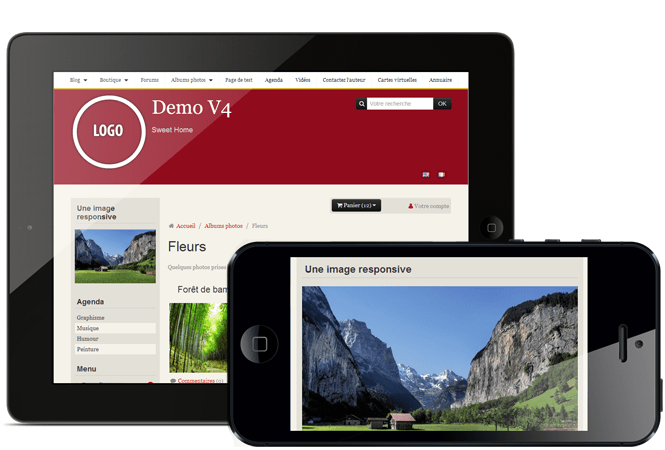
Cette notion essentielle de Responsive concerne également les images insérées sur votre site, celles-ci s'adaptant (comme le reste), à la largeur de leur zone d'affichage (un widget dans un menu vertical, une page par blocs...).
Une nouvelle manière d'appréhender l'affichage des images

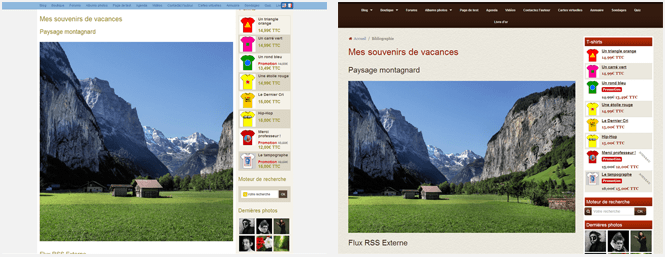
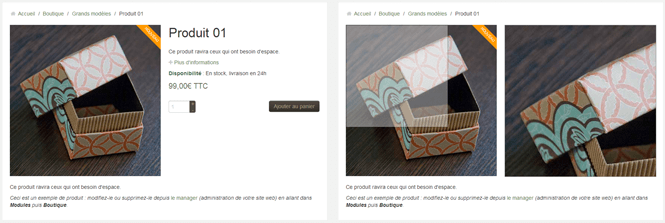
L'image n'est jamais agrandie au delà de sa taille originale, et dans le cas où sa taille est supérieure à celle de sa zone d'affichage, elle est redimensionnée et donc visible intégralement.

Ci-dessus, une image de 1200px de large insérée à l'aide du widget Image dans une page par blocs. Sur l'exemple de gauche, l'image est tronquée car trop grande. Sur l'exemple de droite, grâce au thème Responsive[Bootstrap], l'image est redimensionnée et s'adapte automatiquement à la largeur de la zone de contenu.
IMPORTANT : Pour que les images figurant sur votre site se redimensionnent automatiquement et occupent toujours un maximum d'espace, il est important de les insérer à leur taille originale. L'image n'étant jamais agrandie, il vaut donc mieux qu'elle soit trop grande que trop petite.
C'est pourquoi seules les tailles d'images avatars et miniatures restent paramétrables sur ce thème. Les tailles moyennes et grandes sont devenues quant à elles superflues car considérées comme responsive par défaut.
Un code HTML et CSS basé sur le framework CSS Bootstrap
Le code HTML ainsi que les styles CSS sont conçus selon les règles émises par le framework CSS Bootstrap. Ainsi, le code HTML des composants de votre site (modules, widgets...) est normalisé, facilitant ainsi leur personnalisation. Pour les utilisateurs avertis, il devient donc plus facile de modifier l'apparence de leurs sites en CSS. Le code ainsi optimisé allège vos pages web, accélérant par conséquent leur temps de chargement.
Certains modules ont donc été revus, intégrant de nouvelles fonctionnalités. Par exemple, la page présentant un produit du module Boutique propose un effet de zoom :

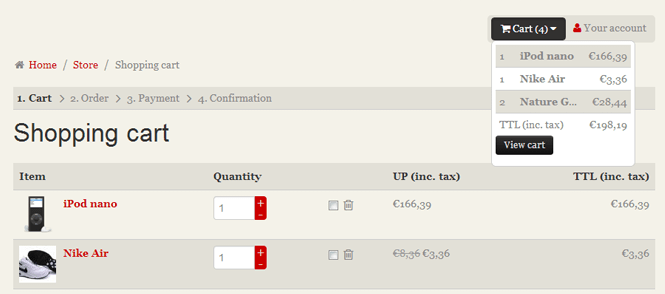
Toujours sur le module Boutique, il vous est également possible (depuis Configuration > Menus) d'afficher en haut de la zone de contenu un lien rapide vers le panier, permettant ainsi à vos clients de visualiser son contenu en un clin d'œil. Un processus de commande a également été mis en place afin que vos clients puissent facilement repérer les diverses étapes de leur commande :

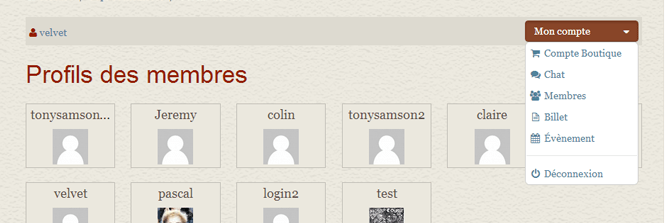
L'espace membre a également été repensé, ses fonctionnalités se présentant désormais sous la forme d'un menu déroulant :

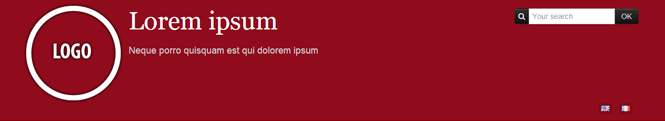
Depuis le formulaire de personnalisation, vous pouvez aussi choisir de faire apparaître dans l'entête du site un moteur de recherche puis définir sa position :

Parmi d'autres nouveautés, citons également l'effet de dégradé appliqué sur les divers boutons du site, obtenu en CSS3 (et non plus à l'aide d'une image), les rendant ainsi facilement personnalisables.
Plus de version mobile à activer
En effet, ce thème s'adaptant à toutes les résolutions, vous personnalisez à la fois la version standard et la version mobile de votre site. Activer la version mobile n'est alors utile que si vous souhaitez personnaliser l'apparence de votre site sur mobile d'une manière diférente.
Sept déclinaisons vous sont actuellement proposées, mais d'autres viendront les compléter prochainement !