À l'aide de quelques styles CSS, il est alors très facile de personnaliser l'apparence de votre site à l'infini. Le but de ce billet n'est pas de vous apprendre le langage des feuilles de style CSS, des sites spécialisés le font déjà très bien ! Pour écrire ces quelques lignes de CSS, deux solutions s'offrent alors à vous sur la page de personnalisation du thème :
- Depuis la zone Modifier/Ajouter du code CSS au thème, présente en bas du formulaire de personnalisation du design : tous les styles CSS insérés dans cette zone viendront alors compléter les styles définis à l'aide du formulaire.
- En mode Avancé : vous accédez directement à la feuille de style CSS reprenant tous les paramètres définis à l'aide du formulaire de personnalisation. Cette opération étant irréversible (en effet, elle ne vous permet pas de revenir à une personnalisation depuis le formulaire, sauf réapplication de la déclinaison), il est conseillé d'avoir quelques notions en CSS avant de l'activer.
Le code HTML du thème Responsive [Bootstrap] est sérialisé, ce qui signifie qu'il respecte un certain nombre de règles d'écriture facilitant notamment sa manipulation en CSS. Par exemple, toutes les listes affichant des éléments les uns en dessous des autres disposent d'une classe CSS commune, en l'occurence items-container.

Il est alors très facile de modifier l'apparence de ce type de liste ou de son contenu grâce à un simple style CSS. Supposons que vous souhaitiez appliquer une bordure orange de 4px de large à toutes les images présentes dans ce type de listing. Chaque image affichée dans un listing disposant elle-même de la classe media-object, en CSS, cela donnera :
.items-container .media-object{
border: 4px solid orange;
}
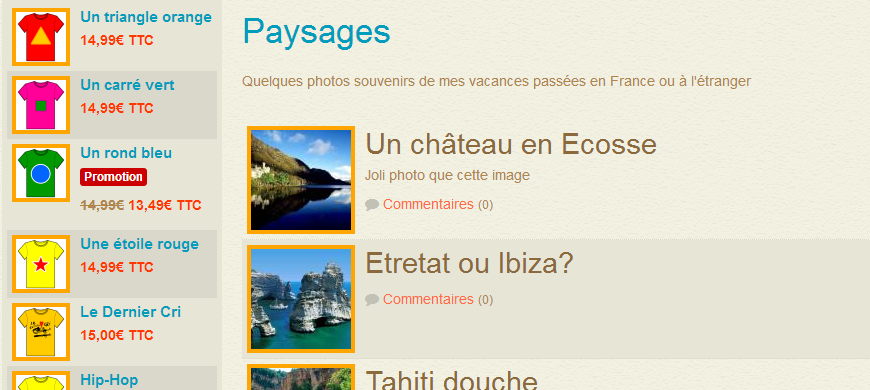
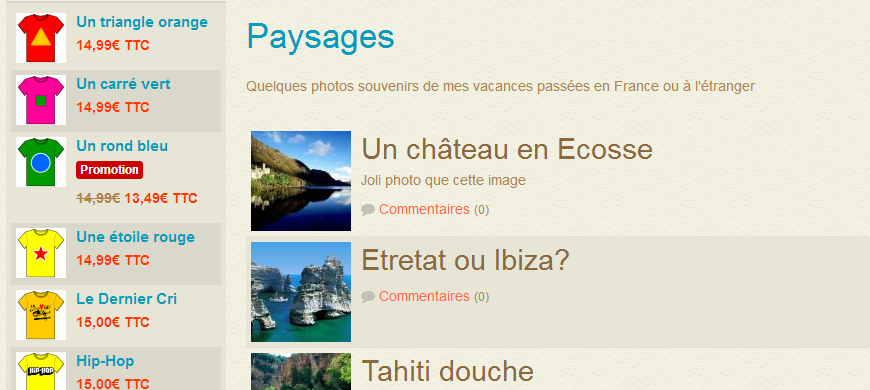
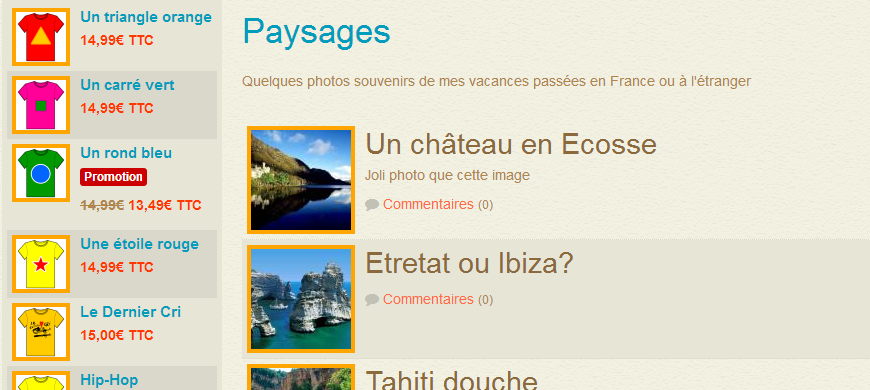
Ainsi, toutes les images des listings présents sur le site se voient dotées d'une bordure orange, y compris celles des listing présents dans le menu vertical de gauche, comme le montre l'exemple ci-dessous :

Si vous souhaitiez que seules les listes de la zone de contenu du site soient affectées par exemple, cela aurait été tout aussi facile, la zone de contenu du site disposant elle aussi d'une classe CSS view permettant de la cibler explicitement :
.view .items-container .media-object{
border: 4px solid orange;
}
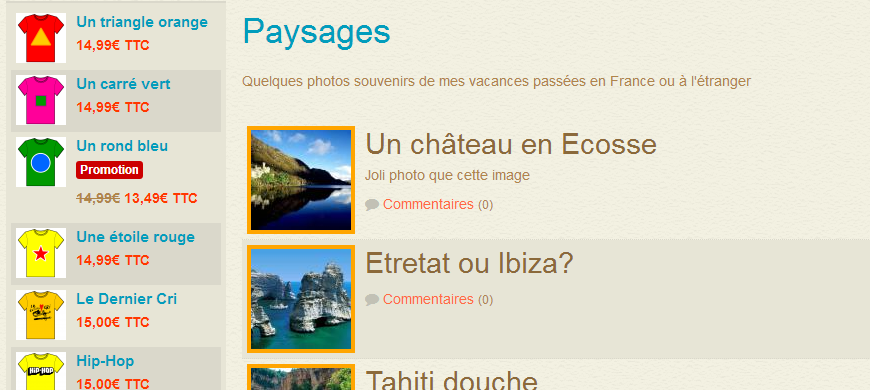
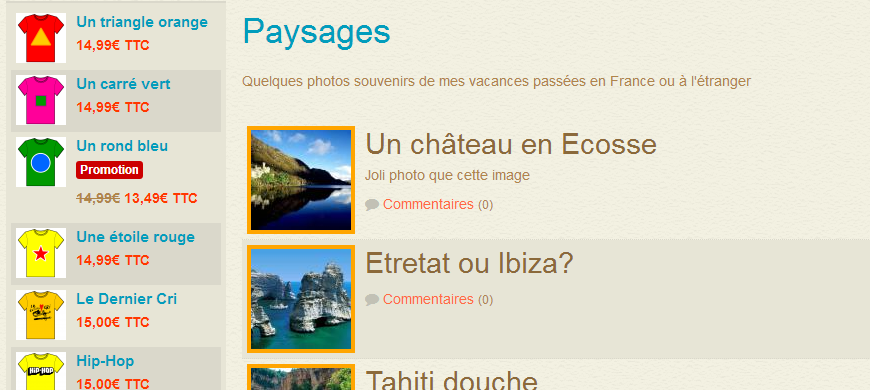
Désormais, seules les images des listings présents dans la zone de contenu ont une bordure orange, comme le montre la capture d'écran ci-dessous :

Nous pourrions même si nous le souhaitions, cibler uniquement les images des listings du module Album Photos, la zone de contenu de toutes les pages du module Album Photos disposant d'une seconde classe view-album permettant de la cibler spécifiquement :
.view-album .items-container .media-object{
border: 4px solid orange;
}
Pour résumer, la zone de contenu dispose donc de deux class, la classe view, commune à tous les modules, et une classe qui varira en fonction du module à laquelle appartient la page affichée. Elle est donc très pratique ! Le nom de cette classe CSS reprend toujours le nom du module correspondant, précédé de view-. La zone de contenu de toutes les pages du module Forum par exemple dispose donc de la classe view-forum. Idem pour la zone de contenu du module Boutique, qui disposera de la classe view-eco, view-agenda pour la zone de contenu du module Agenda, etc.
Elle pourra par exemple vous permettre de ne personnaliser que les titres des pages du module Boutique :
.view-eco .view-title{
color: red;
}
Tous les éléments affichés sur votre site disposent d'une classe, et parfois même d'un ID. Il est donc possible d'en modifier facilement l'apparence, de la couleur de fond du tableau correspondant au panier du module Boutique à la couleur de l'icône affichée dans le fil d'ariane !
Comment connaître le nom d'une classe ou d'un ID appliqué sur un élément ?
Rassurez-vous, pour cela, il y a plus simple que d'afficher puis de chercher dans le code source de la page, souvent indigeste ! Chaque navigateur dispose d'un plugin gratuit permettant d'inspecter le code et de mettre en valeur la portion de code HTML correspondant à un élément sélectionné dans la page web. Le plus souvent appelé "Inspecteur de code", je ne saurais trop vous conseiller d'installer ce plugin dont vous trouverez la procédure d'installation ci-dessous, en fonction de votre navigateur :
- Mozilla Firefox : Outils > Modules complémentaires. Rechercher alors le module "Firebug" depuis le moteur de recherche présent en haut à droite.
- Google Chrome : Le plugin est installé par défaut.
- Apple Safari : Tout comme Chrome, le plugin est présent par défaut, mais il faut l'activer pour en disposer. Depuis les options : Préférence > Avancées > Afficher le menu Développement dans la barre des menus.
- Microsoft Internet Explorer : Outils > Outils de développement.
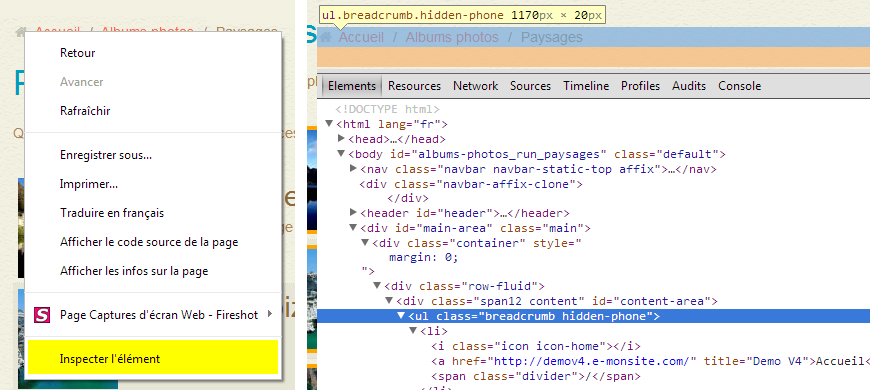
Une fois installé si nécessaire, on accède à ce plugin en effectuant un clic droit sur l'élément de la page à inspecter puis en choisissant "Inspecter l'élément" ou "Inspect Element with Firebug" si vous utilisez Firefox. Nous pouvons désormais accéder directement au code HTML de la page et ainsi s'intéresser aux diverses classes CSS appliquées à un élément. Découvrons simplement l'utilisation de ce plugin très pratique à travers un exemple concret :
Imaginons que je souhaite appliquer une bordure inférieure marron en pointillé en dessous du fil d'ariane.
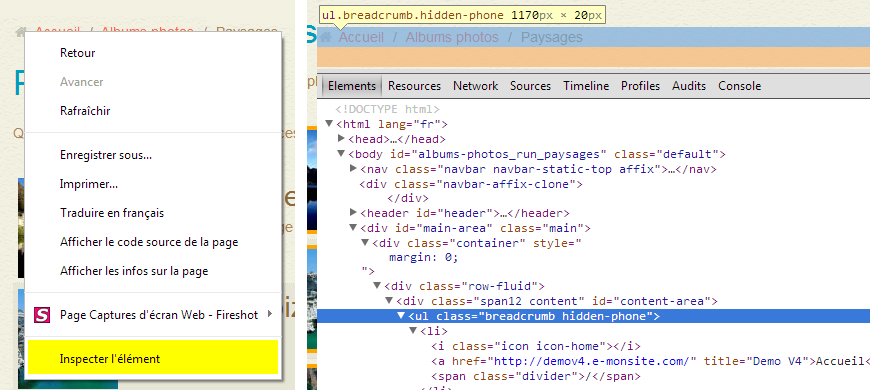
1. J'effectue un clic droit sur le fil d'ariane de manière à afficher dans l'inspecteur de code la portion de code HTML correspondant à cet élément :

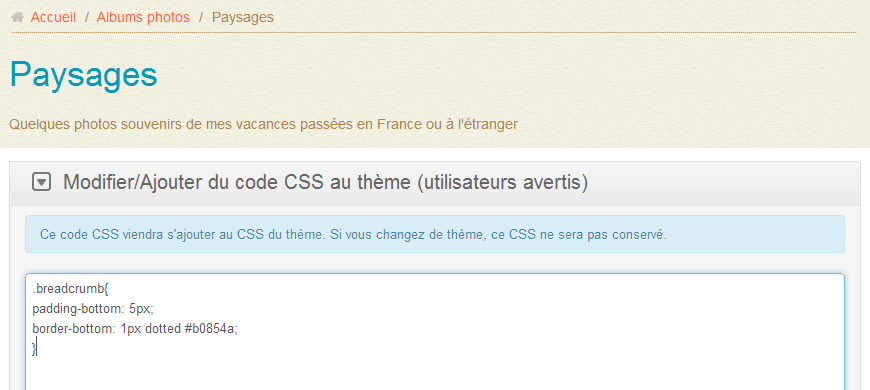
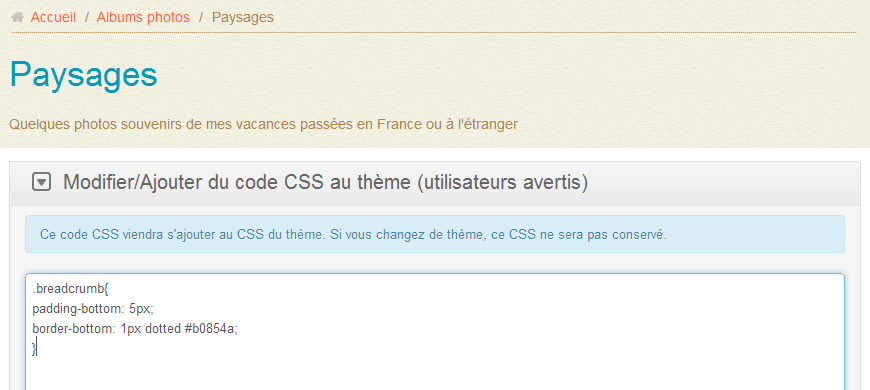
2. Je constate alors que cet élément est une liste (<ul>) dotée de la classe breadcrumb, permettant ainsi de le cibler facilement en CSS. Depuis la zone Modifier/Ajouter du code CSS au thème, j'ajoute ces quelques lignes de CSS :

Après enregistrement de la page Personnaliser, le code CSS est chargé sur mon site puis appliqué à ce dernier, et le fil d'ariane désormais souligné !
À travers cet exemple, nous voyons en quoi l'inspecteur de code se révèle très utile pour savoir comment cibler un élément en CSS afin d'en modifier l'apparence. Mais attention ! Le but n'est pas non plus de vous inciter à tout personnaliser. Gardez en tête que plus vos styles CSS seront conséquents, plus ils ralentiront le temps de chargement de votre site web. Comme souvent lorsqu'il est question de design, la sobrieté prévaut !