Trente déclinaisons faciles et rapides à personnaliser
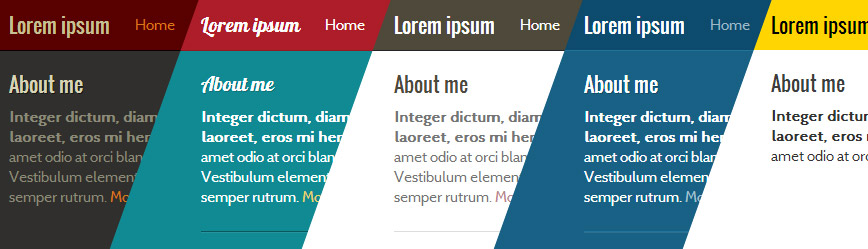
Inspirées du style graphique "flat design" démocratisé notamment par Google, ces déclinaisons proposent trente ambiances graphiques différentes sans aucune utilisation d'images d'arrière-plan, pour des designs sobres, efficaces et modernes, se caractérisant essentiellement par l'utilisation de couleurs en aplats.
Grâce à ses 75 paramètres modifiables, la personnalisation de ce thème consistera donc pour l'essentiel à définir les couleurs et l'apparence des diverses zones de votre site, sans vous soucier des informations secondaires, telles la taille des marges, l'épaisseur des bordures…
Une utilisation des Web Fonts qui donne du caractère au contenu
Flat [Bootstrap] est le premier thème proposant l'utilisation de Web Fonts, désormais bien supportées par tous les navigateurs récents. Grâce au service Google web fonts, vous allez ainsi pouvoir disposer de 13 polices "non-standards", autres que celles habituellement proposées : Arial, Times, Helvetica…

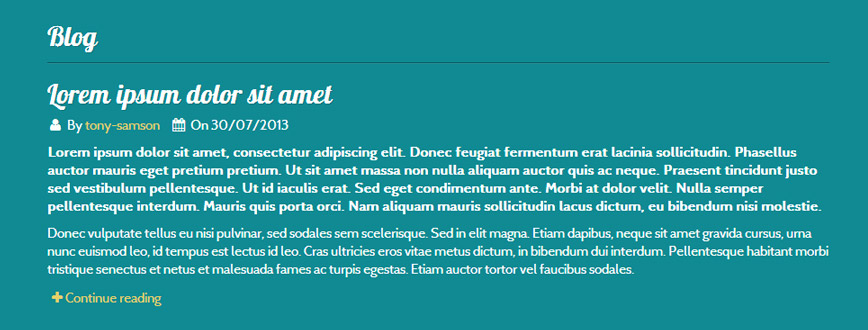
Exemple de Web Fonts définies pour les titres et les textes d'un site sur lequel la déclinaison Amelia a été appliquée
Un menu horizontal intelligent
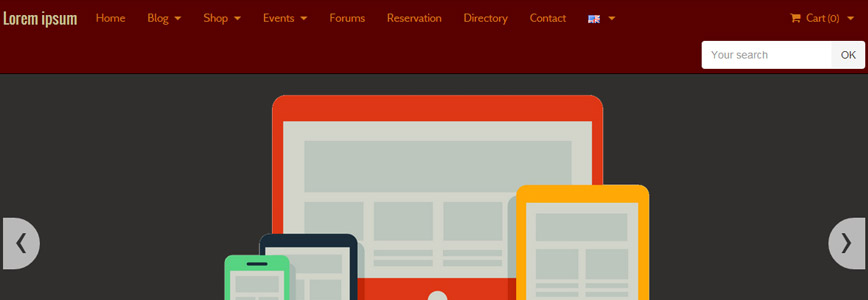
Afin de garantir l'apparence de votre menu horizontal et ce, quel que soit son contenu, l'option "Ajuster la largeur du menu" vous est proposée. En cochant cette option depuis le formulaire de personnalisation, vous forcerez le contenu de votre menu à n'apparaître que sur une ligne, comme l'illustre l'exemple ci-dessous :

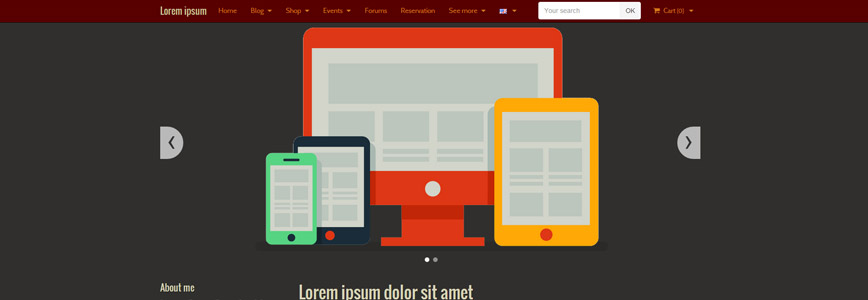
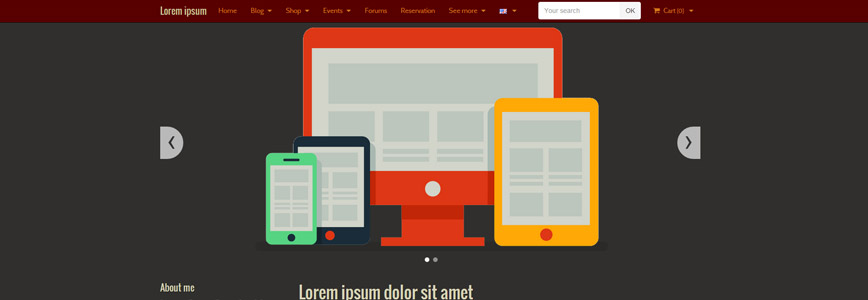
Les liens du menu sont trop nombreux, le moteur de recherche est alors renvoyé à la ligne.

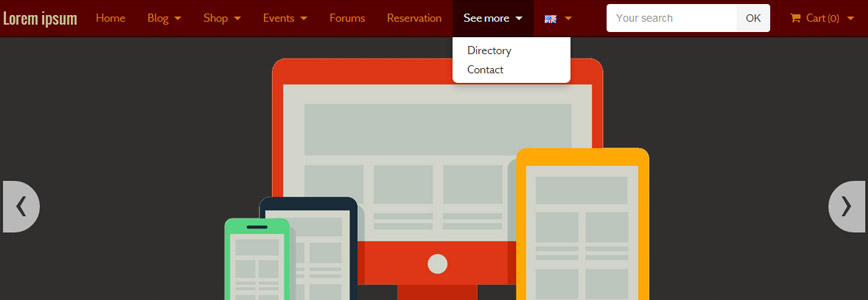
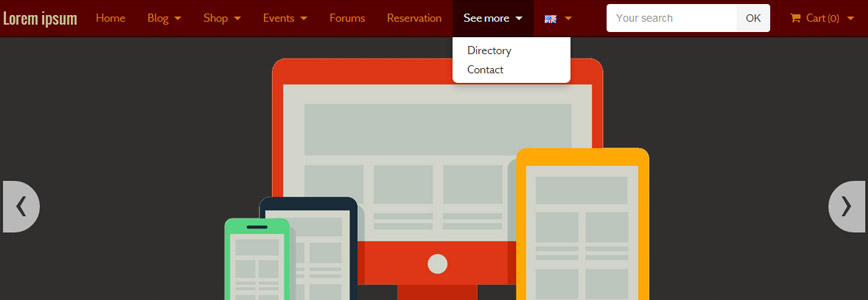
L'option "Ajuster la largeur du menu" corrige ce problème : le menu s'adapte à la largeur disponible et les liens non affichés sont présentés sous forme d'un menu déroulant.
Nous remarquerons d'ailleurs à travers ces deux captures d'écran qu'il vous est possible d'afficher dans le menu les éléments suivants : un moteur de recherche, un accès aux diverses langues de votre site ainsi qu'un accès rapide au panier (dans le cas où le module Boutique est activé).
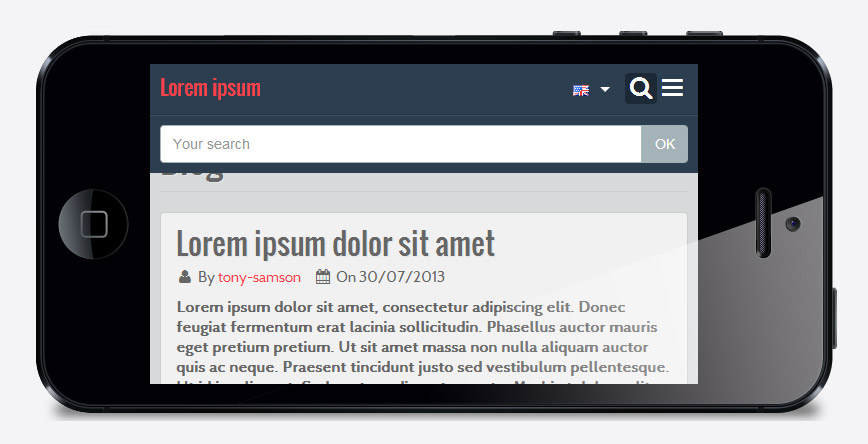
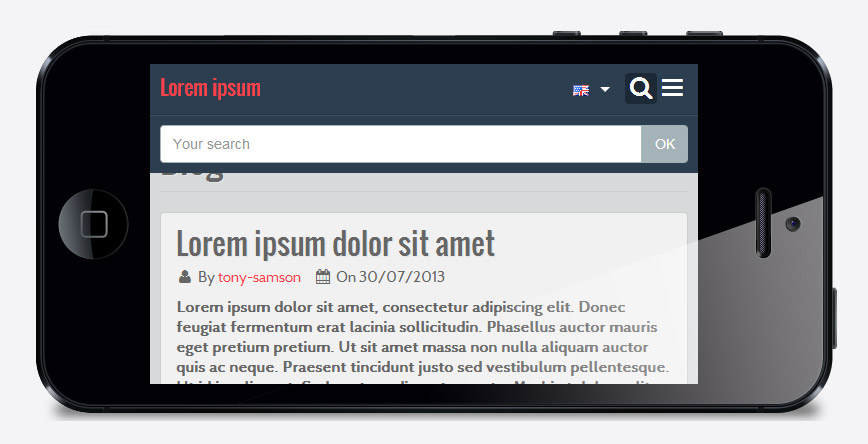
Malgré tout ce contenu potentiel, le menu horizontal n'en reste pas moins ergonomomique. Ainsi, si vous avez activé la présence du moteur de recherche dans le menu horizontal, voici à quoi ressemblera ce dernier sur smartphones et tablettes :

Un diaporama pour dynamiser votre contenu et illustrer votre propos
Nombreuses sont les raisons de vouloir disposer d'un diaporama en haut de la page d'accueil de son site : un site de chambre d'hôte souhaitant mettre en valeur ses chambres, le site d'un artiste peintre désirant afficher ses dernières créations,…
Après avoir activé le diaporama depuis Configuration > Menus puis défini son contenu, celui-ci apparaîtra automatiquement en haut des pages de votre site web. Depuis le formulaire de personnalisation, vous pourrez alors paramétrer sa largeur en fonction des images qu'il contiendra :

Diaporama égal à la largeur du site.

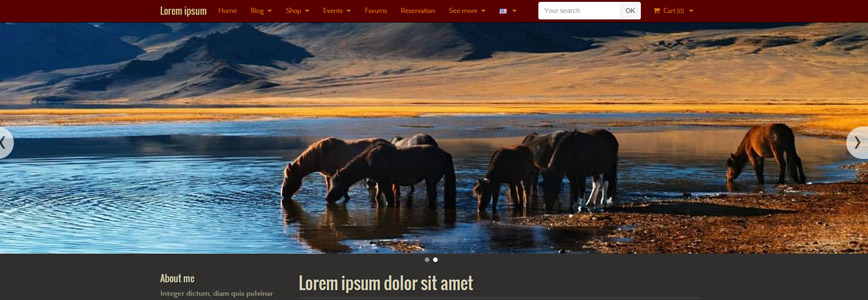
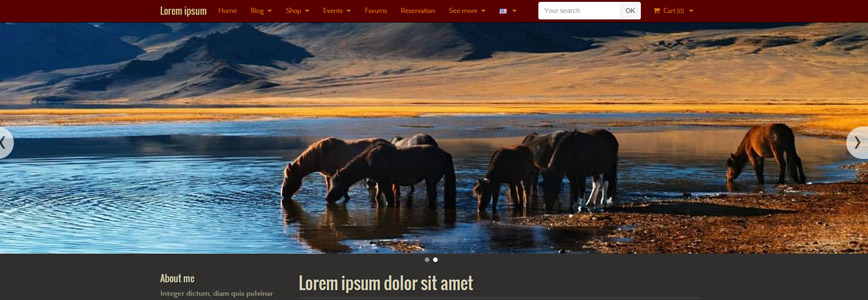
Diaporama égal à la largeur de la fenêtre.
Le mot du designer
Même s'il ne dispose que d'un faible nombre de paramètres personnalisables, ce thème n'en reste pas moins très complet. Il met en œuvre les dernières tendances graphiques du web et vous permet d'obtenir très rapidement un site responsive au design clair et élégant, optimisé pour tout type de contenu !