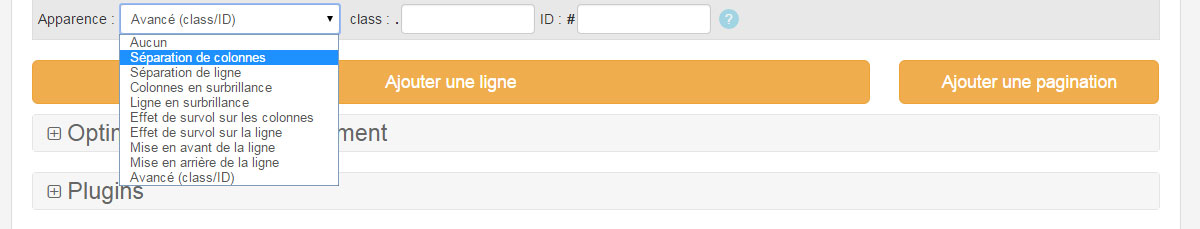
Il y a quelques jours, vous avez découvert l'option pour personnaliser le style des images. Il est désormais possible de donner plus de cachet à vos pages en changeant le style des lignes et des colonnes ! Ajoutez par exemple des traits verticaux entre les colonnes, mettez des blocs de texte en avant ou en surbrillance au survol ou séparez vos contenus avec des traits horizontaux. Nous vous invitons à dévouvrir 8 nouveaux styles que vous pouvez appliquer sur les lignes grâce à l'outil de création de page.