Avec plus de 2500 icônes disponibles, vous trouverez forcément sur flaticons des images adaptées au contenu de votre site. Cette base de données utilisable gratuitement répondra à la plupart des besoins communs à tous les sites web comme la mise en avant des réseaux sociaux ou d'informations de contact.
En fonction de la spécificité de votre site, vous pourrez effectuer facilement une recherche (en anglais) ou piocher parmi la vingtaine de catégories présentées en page d'accueil.
Les sites d'associations sportives, de restaurant ou encore les boutiques en ligne n'auront que l'embarras du choix pour sélectionner des icônes représentatives de leur activité !
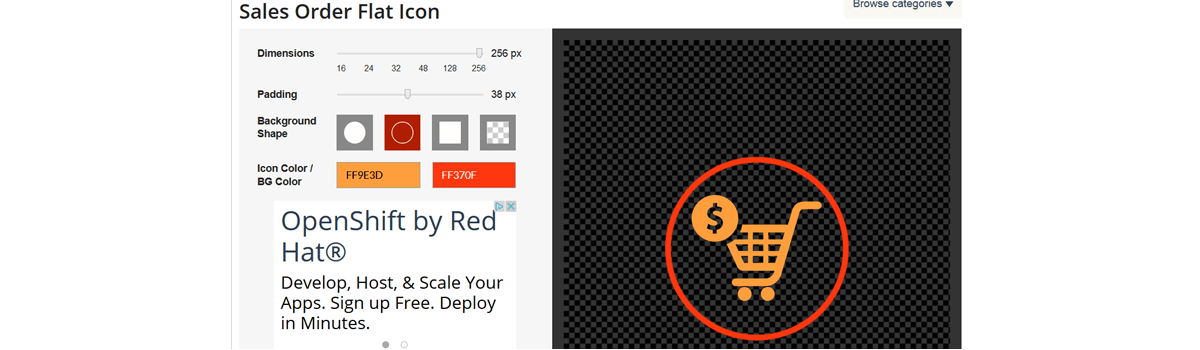
Pour que les icônes s'adaptent parfaitement au design de votre site, plusieurs paramètres sont modifiables : les dimensions en pixel, le "padding" c'est à dire la marge qui sépare l'icône de sa bordure, la forme de fond (background shape) et les couleurs de fond et de l'icône en elle même.

Si vous souhaitez utiliser une couleur déjà existante sur votre site, il va falloir indiquer son code hexa. Pour cela, rendez sur votre manager (dans Configuration > Apparence) sur lequel vous allez retrouvez tous les codes couleurs utilisés sur votre site. Ces codes étant exprimés en rgb, il est nécessaire de les convertir, en utilisant par exemple hex.colorrrs.com.
Une fois vos icônes personnalisées et enregistrées en png, il ne vous restera plus qu'à les intégrer sur votre manager. Pour obtenir une belle présentation, il suffit d'utiliser les colonnes et les lignes de votre outil de création de pages.

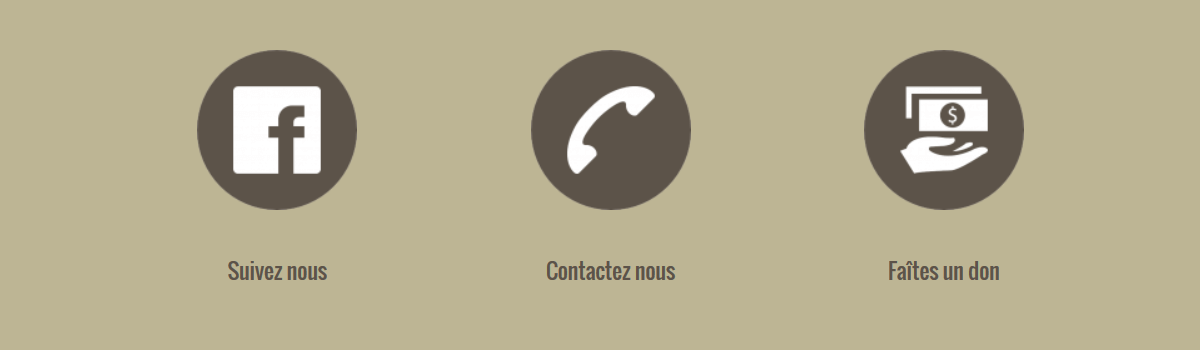
Si vous souhaitez obtenir une mise en forme de ce type :
- commencez par ajouter une ligne sur la page de votre choix (sur le manager > pages > gérer les pages puis cliquez sur le lien modifier de la page concernée).
- créez autant de colonnes dans cette ligne que d'icones à insérer
- intégrez dans chaque colonne une icône créée avec FlatIcones en utilisant le widget image (taille originale et centrée)
- ajoutez une seconde ligne avec un nombre de colonne identique et utilisez cette fois-ci le widget éditeur visuel
- intégrez dans chaque colonne un texte ou un titre en rapport avec l'icône qui se trouve dans la ligne juste au dessus
- centrez vos textes puis enregistrez la page.