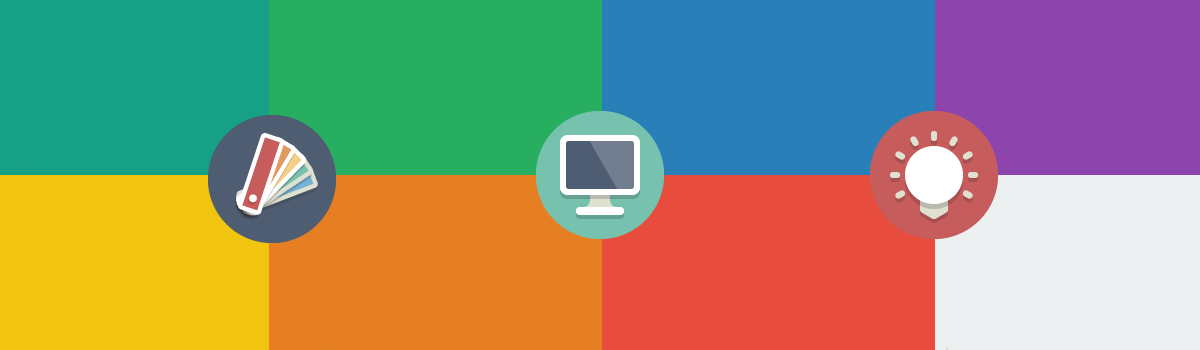
Le Flat Design : qu'est-ce que c'est ?
Cela veut littéralement dire "le design plat". Le Flat est un design minimaliste qui tend à simplifier les informations, ici pas de 3D ou de gifs pailletés. Les couleurs sont basiques et contrastées, les icônes sont simplifiées et le contenu est mis en valeur grâce à un bon choix de structure. Si tout est "simplifié" cela peut paraître facile de créer ce genre de design : c'est là le nœud du problème, la frontière est mince entre un Flat design réussi et un design simpliste et inefficace. Il faut donc réussir à trouver un équilibre.
Créer un design Flat pour un site Internet :
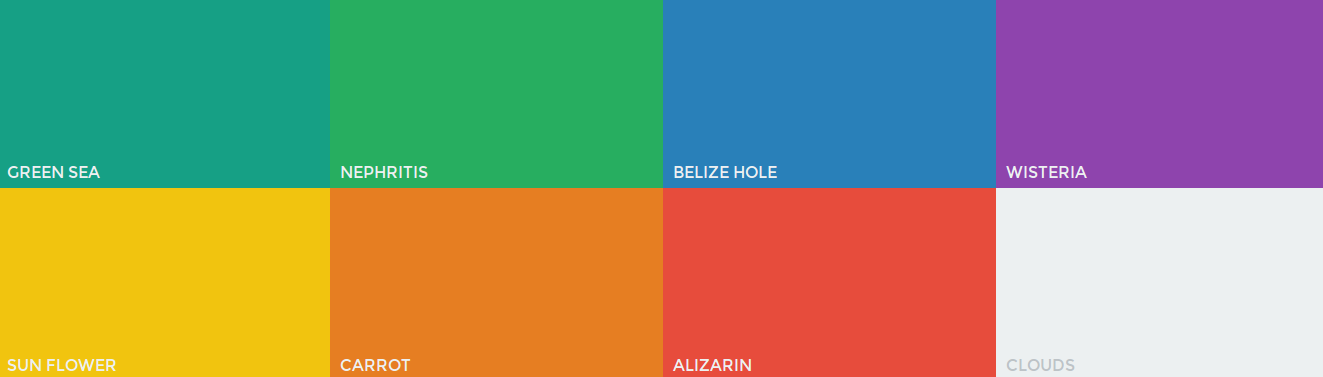
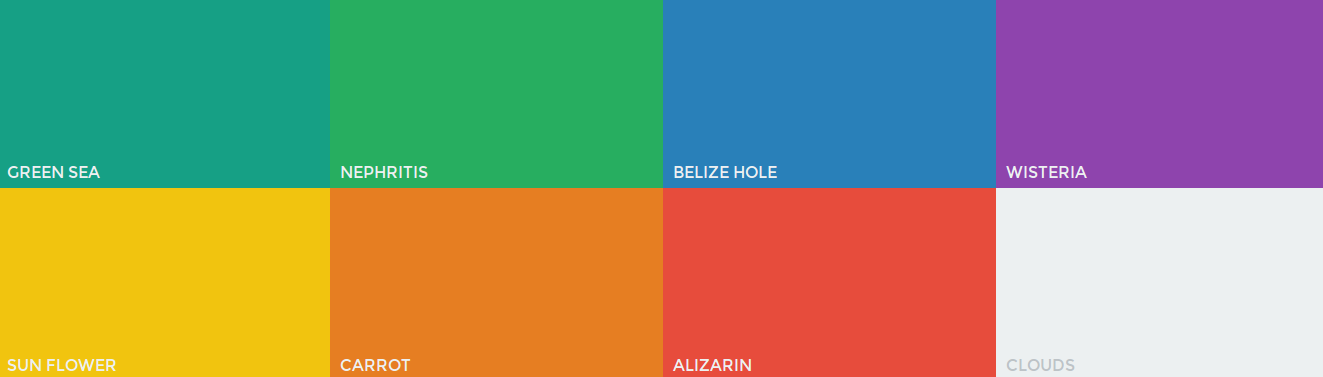
Les couleurs
Elles sont la base d'un Flat Design réussi. Disposées en aplats, elles permettent de mettre en valeur les contenus et elles guident la navigation en hiérarchisant les informations. Vous trouverez sur le web des palettes de couleurs comme flatuicolors ou couleurs.optimisation pour vous inspirer et créer votre design. Même si le choix est vaste, il faut savoir se limiter et ne pas transformer votre site en arc-en-ciel numérique : rappelons-le, le Flat Design exclut le superflu.
Pour choisir les couleurs : privilégiez les contrastes mais évitez de mêler des couleurs trop vives avec des couleurs pastels. La grande tendance du moment est d'appliquer des couleurs pâles mais les couleurs vives apportent du dynamisme.

Les icônes
Il y en a pour tous les goûts ! Il faut seulement qu'elles soient Flat : c'est à dire plates, sans reliefs. Dans les banques d'images comme Deposit vous trouverez facilement des icônes adaptées à vos envies à un moindre coût. Pour les petits budgets, il existe également des packs gratuits à télécharger sur Internet qui vous proposent des flat icons par thèmes et/ou formes.
Si vous utilisez un thème responsive et que vous avez quelques notions, Bootstrap propose également des glyphicons à intégrer sur votre site.

Sur e-monsite, nous utilisons des aplats de couleurs ainsi que des flats icons.
Est-ce que le Flat Design permet de conserver un site responsive ?
La réponse est oui ! D'ailleurs le premier thème responsive d'e-monsite s'appelait le thème Flat. Le Flat Design et le responsive s'entendent à merveille et vont même de pair. Le design Flat est basé sur des aplats de couleurs, des rectangles qui, eux, permettent d'organiser vos contenus. Un design responsive est quant à lui créé sur une grille qui permet de réorganiser les contenus d'un site Internet en fonction de la taille de l'écran. Les deux sont donc complètement compatibles.
Retenez bien qu'il faut utiliser avec modération tous ces outils, couleurs ou icônes. Ce mode de présentation doit être clair pour les internautes et faciliter la navigation. Si vous utilisez trop "d'informations" cela aura l'effet inverse.
Et vous, que pensez-vous du Flat Design ? N'hésitez pas à nous donner votre avis en commentaire.