Genèse de cette fonctionnalité
Avant de rentrer dans le vif du sujet, voici l'histoire de ce projet.
Il y a peu, nous avons reçu une demande d'un webmaster (nous adorons recevoir des idées brillantes de nos utilisateurs) qui souhaitait tracker les conversions suite à des achats de campagnes publicitaires pour son site e-commerce afin d'analyser le retour sur investissement.
Nous nous sommes dit qu'il serait simple de proposer d'ajouter du code HTML sur chaque étape du processus de commande de la boutique. Puis, en réfléchissant, nous nous sommes dit qu'il serait pertinent de pouvoir utiliser des variables (numéro de commande, montant de la commande, nombre d'articles...) afin de pouvoir mieux analyser le taux de conversion. À cela, nous avons élargi la simple possibilité d'ajouter du code HTML dans le head de la page, et en imaginant de pouvoir ajouter du texte mis en forme sur les étapes du processus de commande, au sein de chacune de ces pages. Nous nous disions qu'il pourrait être intéressant de préciser des informations au client tout au long du processus de commande (toujours dans l'esprit de rassurer l'acheteur).
Nous nous sommes un peu plus creusé la tête, et nous avons déterminé qu'il pourrait en plus être intéressant de rajouter du contenu sur tous les produits et sur la page de compte client.
Enfin, comme il était difficile de déterminer pour chaque zone où ce texte devait se situer (en haut ? en bas ?) nous avons choisi de laisser la liberté au webmaster : il pourra ajouter du contenu en haut et en bas de ces pages ; et du code (CSS, JS, meta ...) à l'intérieur des balises head de chaque page.
Ainsi, d'un petit projet lié à un besoin pertinent d'un utilisateur est née une fonctionnalité redoutablement utile et efficace !
Zones éditables de la boutique : qu'est ce que c'est ?
Rentrons à présent dans le vif du sujet : qu'est ce que sont et à quoi servent les zones éditables de la boutique ?

Vous connaissez les zones éditables du site (paramétrables dans Configuration > Réglages du manager). Elles permettent de rajouter du contenu sur chaque page du site (en haut et en bas) ainsi que des codes javascript, styles CSS et meta.
Nous avons donc repris ce même concept pour la boutique : la possibilité d'ajouter du contenu et du code sur plusieurs ensemble de pages :
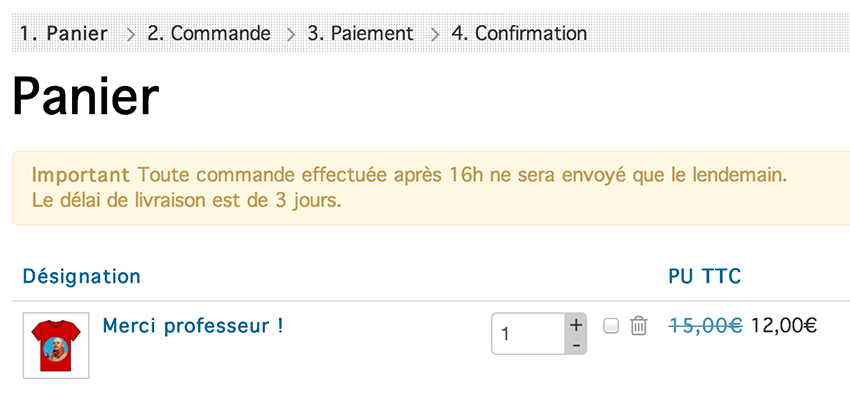
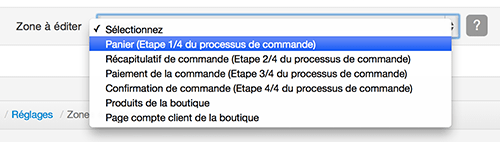
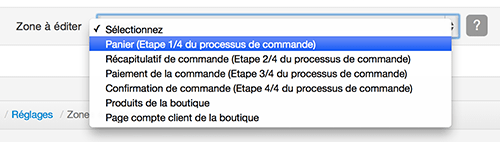
- Panier (Etape 1/4 du processus de commande)
- Récapitulatif de commande (Etape 2/4 du processus de commande)
- Paiement de la commande (Etape 3/4 du processus de commande)
- Confirmation de commande (Etape 4/4 du processus de commande)
- Produits de la boutique
- Page compte client de la boutique (page où sont listées les commandes passées du client lorsqu'il est connecté au site)
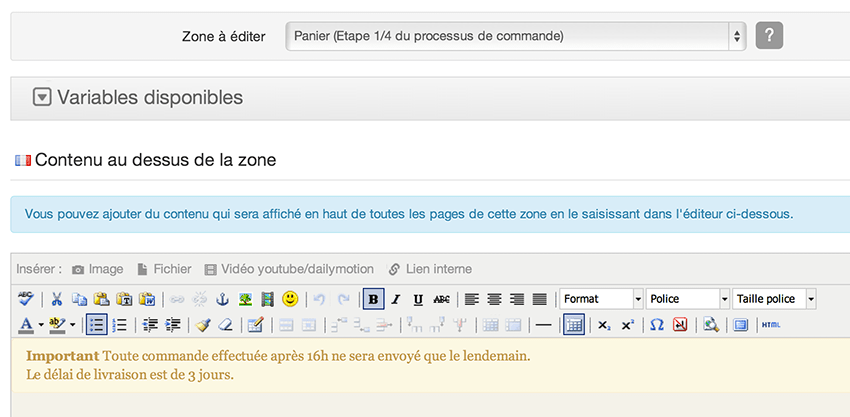
Sur chaque ensemble de pages, vous pouvez donc ajouter :
- du contenu en haut de la page
- du contenu en bas de la page
- du code (javascript, css...) dans les balises head de la page
Ajouter du contenu permet d'ajouter des informations supplémentaires à destination des visiteurs du site web. Par exemple :
- ajouter en bas des fiches produits les conditions de réglement, les délais de livraison...
- ajouter sur le panier une information sur la livraison, le processus de commande, les moyens de paiement acceptés...
- ajouter sur la page du compte client une adresse e-mail de contact en cas de problème
Ajouter du code requiert plus de connaissances et une vraie utilité ; cela peut permettre par exemple de :
- ajouter un code javascript fourni par Google Analytics pour suivre le taux de conversion
- ajouter un code javascript fournit par Google Adwords ou Facebook dans le cadre de campagnes publicitaires afin d'obtenir sur leurs interfaces le retour sur investissement (le fameux "ROI")
- personnaliser en CSS un élément d'une page ; par exemple, sur le panier masquer la navigation
Les variables
Dernier élément incroyable avec cette fonctionnalité : l'utilisation de variables.

Pour chaque zone, vous trouverez en cliquant sur "Liste des variables" la liste des variables disponibles.
Ces variables correspondent à des informations de la page que vous pouvez utiliser dans les zones éditables.
Ainsi, pour un code de tracking de conversion, vous pourrez aisément passer le numéro de la commande, son montant et l'identité de l'acheteur. Cela permettra d'obtenir avec votre outil de suivi de conversion des données plus fiables, mieux exploitables. Pour aller plus loin, il est même possible d'utiliser un langage de template afin de faire des tests logiques ou encore des calculs.
Mais ce n'est pas tout, puisque ces variables sont également utiles dans les zones de contenu. Par exemple, vous pourriez sur les fiches produits ajouter un texte en bas indiquant : "La livraison de {{product.title}} est estimé à 3 jours." (où "{{product.title}}" est la variable qui affichera le vrai nom du produit sur chaque fiche produit). Cela permet de personnaliser l'affichage d'informations pertinentes de façon très professionnel.
Comment modifier les zones éditables de la boutique ?
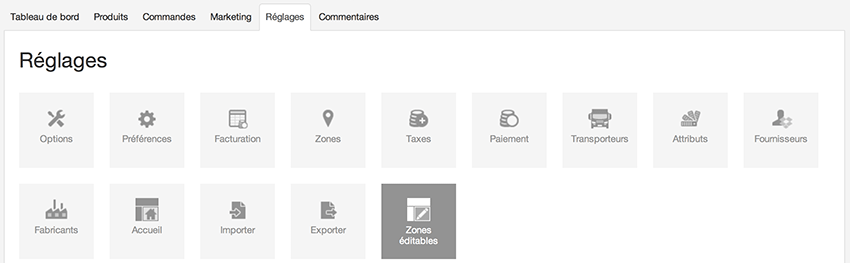
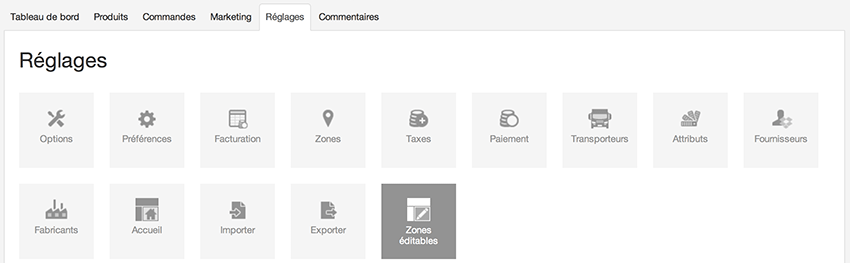
Pour accéder à cette fonctionnalité, allez sur l'onglet "Réglages" du module Boutique. Ensuite, allez sur Zones éditables :

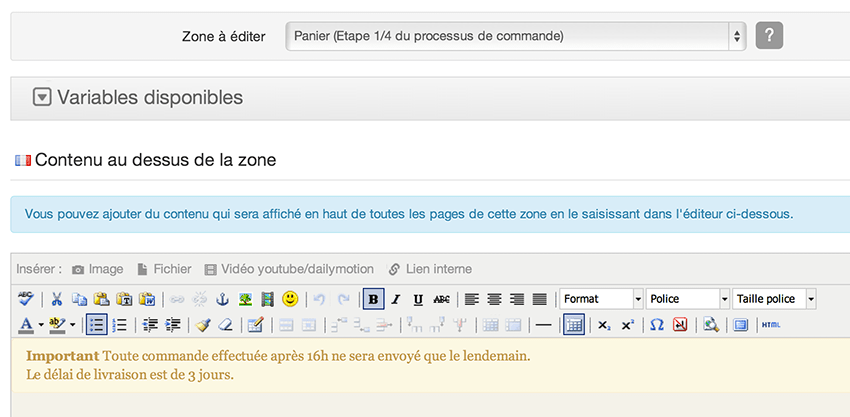
Vous pourrez ensuite choisir la zone à éditer en la sélectionnant dans le menu déroulant :

Cette fonctionnalité est disponible pour tous gratuitement (la condition étant bien entendu d'utiliser le module Boutique).
Conclusion
Les possibilités de cette nouvelle fonctionnalité sont infinies ; comme je l'ai dit au début de ce billet, nous avons réellement voulu ne pas limiter cette fonctionnalité afin de ne pas brider les utilisations possibles, notamment celles auxquelles nous n'avons pas encore pensé.
C'est donc à vous de jouer et de tirer profit de cette nouveauté. Nous attendons vos remarques et vos idées d'utilisation dans les commentaires !
Un dernier mot pour vous dire que, comme vous l'avez constaté, nous travaillons en ce moment activement à l'amélioration de notre solution e-commerce. Mathieu nous a rejoint il y a quelques mois pour travailler quasi-exclusivement sur le développement de fonctionnalités liées à la boutique. Il a déjà réalisé les statistiques de commande, l'export CSV des commandes et l'export des produits sur Google Shopping. Prochainement, il intégrera un nouveau moyen de paiement CB alternatif à Paybox (pas de contrat VAD requis) et à Paypal (commissions plus basses) en partenariat avec NordPay (Paysite-cash).
Bref, de bien belles choses à venir, et c'est comme cela que nous vous remercions pour votre fidélité !