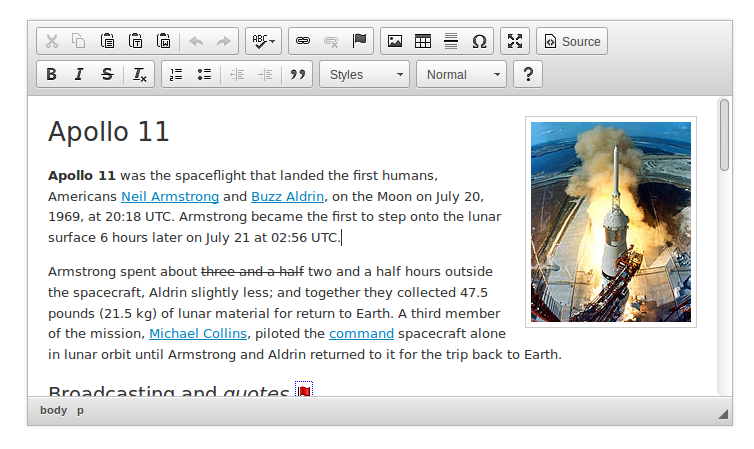
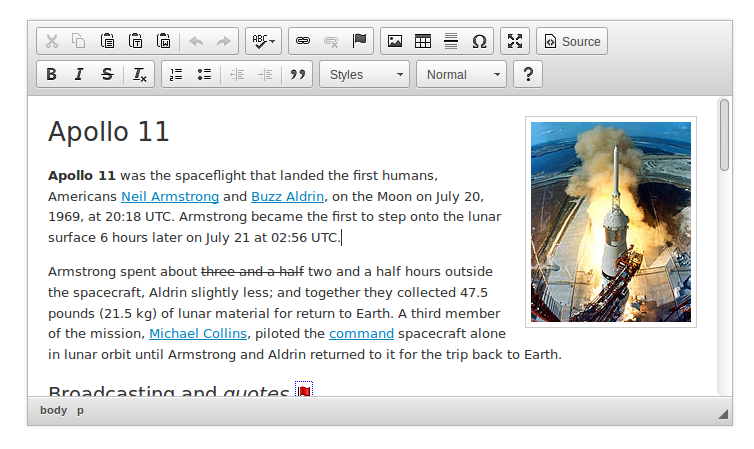
Comme l'éditeur de texte précédent, CK Editor est de type WYSIWYG : traduisez par "What you see is what you get" (ce que vous voyez est ce que vous obtenez). La façon dont est présenté le contenu sur le manager (votre interface de création de site) est proche de la présentation affichée sur votre site web.
Avec un éditeur de texte comme CK Editor, créer des pages se fait un peu à la manière des logiciels de traitement de texte, en ajoutant du contenu qu'il est possible de mettre en forme (gras, italique). Le bouton "Enregistrer" tout en bas de la page de votre manager permet de mettre en ligne le contenu sur le site : un éditeur WYSIWYG permet donc de simplifier la création de pages web !
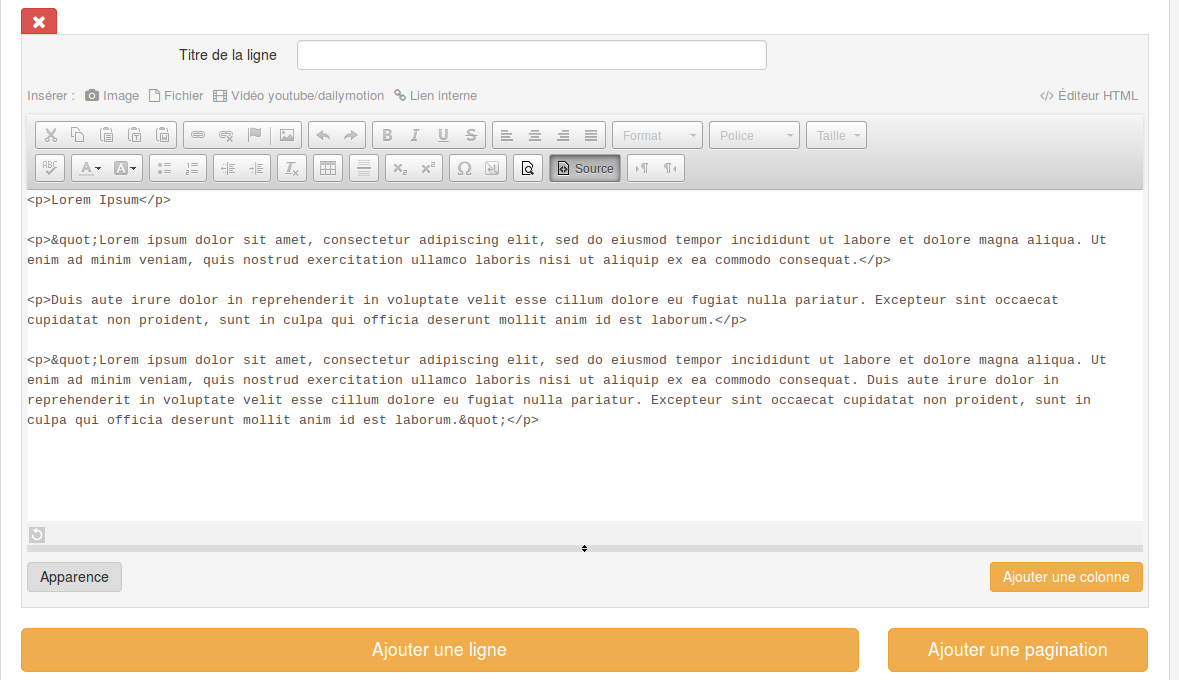
Du code plus propre avec CK Editor
CK Editor apporte du nouveau au niveau de la présentation du code : vous ne rencontrerez plus de suppression intempestive de code. Vous remarquerez que si vous avez besoin d'éditer du contenu en HTML, celui ci sera réagencé. Ainsi, le code HTML de votre page devient plus aéré : en un coup d'oeil vous pourrez repérer le paragraphe sur lequel vous souhaitez agir.

Comme nous l'expliquons dans ce tutoriel, n'utilisez pas avec excès les options de l'éditeur visuel pour mettre en forme une page. Privilégiez l'utilisation de styles CSS pour personnaliser du contenu et gérer les options d'apparence à un seul endroit sur votre site web : dans la partie "Personnaliser le design". Vos pages seront d'une part plus rapides à charger, et d'autre part beaucoup plus simples à mettre à jour.
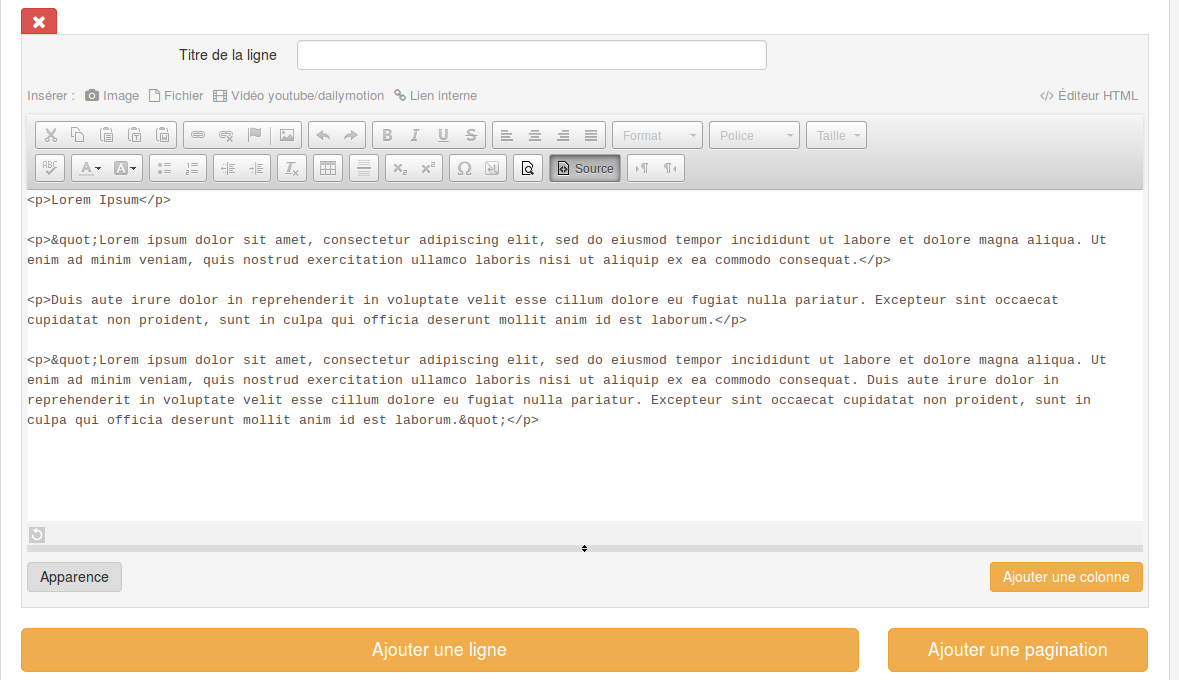
Astuces : même si il est possible d'insérer des images, des fichiers ou des vidéos avec CK Editor (de la même façon qu'avec TinyMCE) avec les options de la barre d'outils, il est bien plus simple d'utiliser le système de création de lignes et de colonnes ! Pour réaliser le type de présentation ci-dessous par exemple, nous vous conseillons d'utiliser l'outil de création de pages. Vous découvrirez qu'il est ainsi très simple de placer une image à coté d'un paragraphe, d'une vidéo ou de tout autre type de contenu dynamique.