
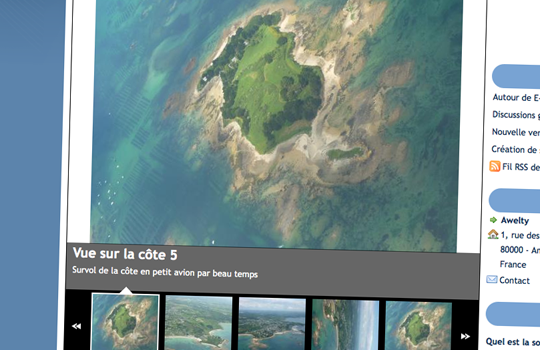
Ainsi, nous vous proposons un nouveau format de diaporama qui est (selon nous) plus beau, plus dynamique et plus complet. En effet, ce diaporama permet de visualiser les miniatures et de naviguer parmi les photos plus simplement. De plus, l'affichage est plus complet puisque le titre (avec les accents !) et la description de chaque photo s'affichent, ainsi que le lien pour voir et poster un commentaire (en version pro).
De plus, ce diaporama est entièrement en javascript. Ce qui le rend plus compatible que le diaporama flash (il faut avoir le player flash pour le visualiser, ce qui est impossible sur l'iPad par exemple). Cependant, le diaporama flash est toujours disponible sur l'album photos, et c'est toujours celui-ci qui peut s'afficher sur votre page d'accueil et la page de listing des catégories de l'album photos.
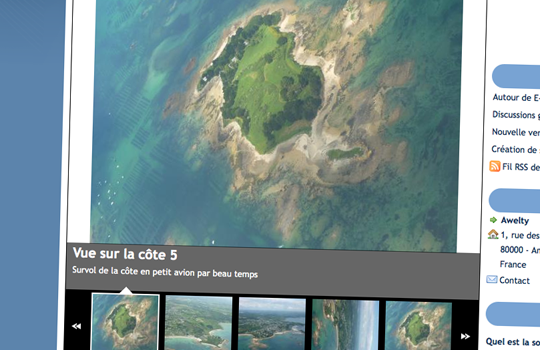
Nul doute que ce nouveau diaporama aura un effet positif sur votre site et sur la mise en valeur de vos photos. Pour vous faire une idée de ce que ça donne, je vous invite à faire un petit tour sur le site de démonstration.
Comment installer le nouveau diaporama ?
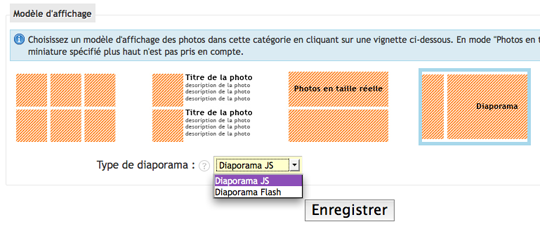
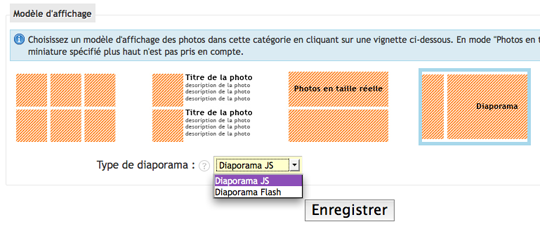
Lors de la création ou l'édition d'une catégorie dans l'album photos, en choisissant le modèle diaporama, un menu déroulant s'affiche en dessous (voir capture ci-dessous) vous proposant de sélectionner le type de diaporama. Choisissez "Diaporama JS" pour insérer ce nouveau diaporama (ou "Diaporama Flash" pour sélectionner l'ancien). Vous pouvez aussi éditer vos catégories d'album photos pour changer le type de diaporama.

Comment paramétrer ce diaporama ?
EDIT du 15/10 suite aux commentaires laissés sur ce billet.
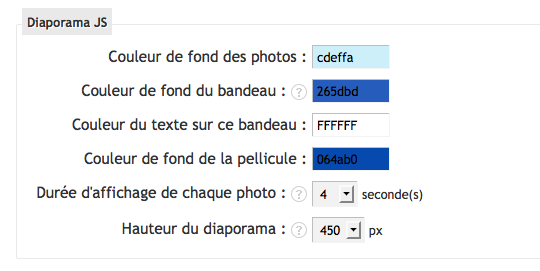
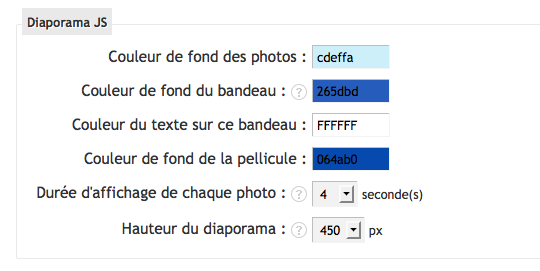
Vous pouvez changer les couleurs, le temps de défilement et la hauteur du diaporama en vous rendant dans : Modules > Album photos > Options.

Laissez-nous un commentaire pour nous donner votre avis sur ce nouveau diaporama et, éventuellement, donner un lien vers un de vos albums où vous avez inséré le diaporama JS.