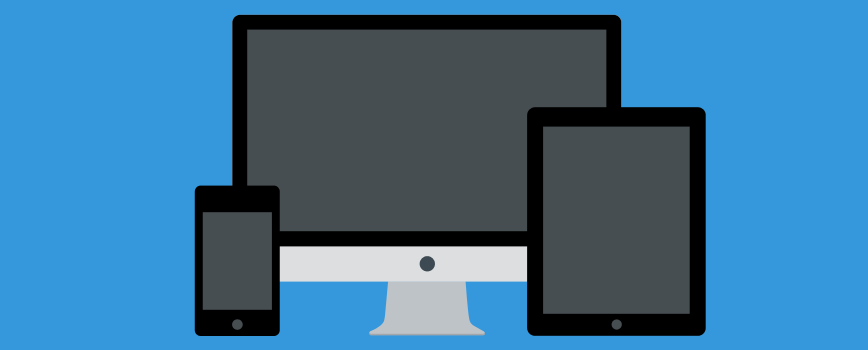
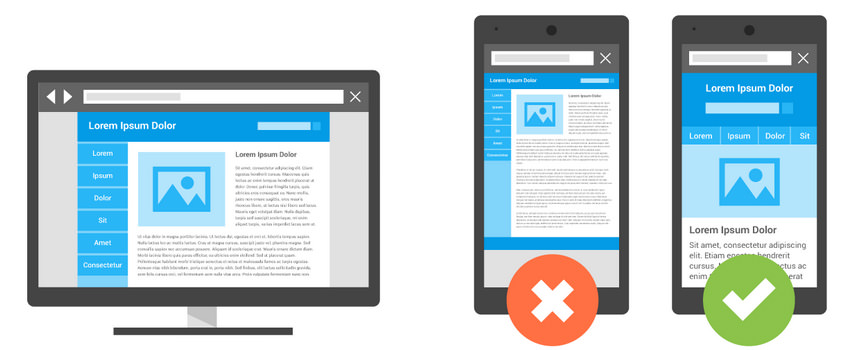
Ce n'est pas un scoop : les internautes accèdent de plus en plus à votre site web via un appareil mobile. Pour adapter l'outil de création de site à cette tendance, nous vous avons d'abord proposé d'appliquer une version mobile : c'était en 2012. Puis les technologies et les attentes des internautes et des webmasters ont continué à évoluer : rapidement, nous vous avons proposé d'adopter un thème responsive, pour que votre site s'adapte en toute circonstance.
La tendance ne changera pas : si vous avez un site e-commerce, attendez-vous dans les années à venir à ce que la plupart des ventes proviennent d'un terminal mobile. Si vous avez un site vitrine, un site d'association ou un blog, c'est la même chose : les internautes vont de plus en plus consulter vos contenus dans les transports en commun, les files d'attente au supermarché ou pendant leur pause déjeuner.