En général, rares sont les webmasters qui aiment le changement. Nous ne changeons pas vos habitudes pour notre plaisir ou dans un but pécunier. Quand un outil devient obsolète, nous devons le modifier et passer outre les habitudes. Nous ne pouvons pas nous permettre de conserver un outil désuet pour la simple et bonne raison qu'il était celui qu'on avait l'habitude d'utiliser. Il en va de l'efficacité et des performances de la plateforme. Ce nouvel éditeur visuel fournit un code plus propre pour l'ensemble de vos sites et c'est un point plus important à nos yeux que le temps d'adaptation, qui nous n'en doutons pas, ne devrait pas durer très longtemps. Nous sommes d'ailleurs là pour vous aider à vivre cette transition.
L'éditeur visuel change d'apparence et l'emplacement des icônes n'est plus forcément la même. Ses fonctions restent identique, c'est un éditeur visuel, c'est-à-dire un outil pour mettre en forme du texte ou afficher du contenu dans une page.
Nous sommes conscients que ce changement suscite quelques interrogations, nous répondons ci-dessous aux questions les plus fréquentes que nous recevons depuis cette publication. N'hésitez pas non plus à poser vos questions en commentaires si vous le souhaitez.
- Comment faire pour ajouter une image au survol ?
Pour afficher une image au survol, nous vous invitons à lire le tutoriel : afficher une image au survol. Cela nécessite de passer par l'éditeur HTML, mais la manipulation reste tout aussi rapide : comme avec avec l'ancienne méthode, il s'agit de récupérer les adresses des images, de copier coller les URL en remplacement dans le code que nous vous fournissons.
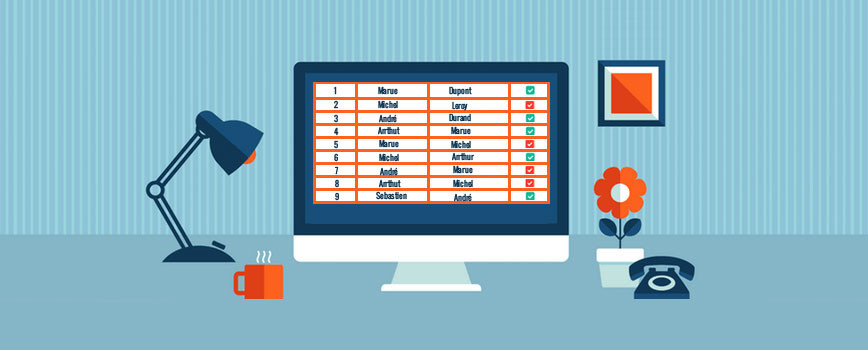
- Comment ajouter des lignes, fusionner des cellules ou supprimer des colonnes dans les tableaux ?
En faisant un clic droit sur le tableau, vous découvrirez un menu contextuel vous permettant d'accéder aux options, comme "Ajouter / Supprimer une ligne" "Ajouter / Supprimer une colonne", les propriétés du tableau, les class etc. Il n'est pas possible d'ajouter / modifier plusieurs lignes la fois mais il est possible de créer un tableau avec une nombre illimité de lignes et de colonnes.

De façon générale, nous vous recommandons aujourd'hui de ne plus faire de site ou de mise en page avec les tableaux. Les constructions de pages en tableaux ne sont plus vraiment utilisées dans ce qu'est le web d'aujourd'hui. Difficilement compatible sur mobile ou tablette, le code de la page devient en général très lourd et difficile à mettre à jour. Malgré celà, ce n'est qu'un conseil, les options de l'option "Tableau" vous permettent toujours de conserver vos habitudes si vous le souhaitez.
- Comment ajouter un paragrape 1 ou un paragraphe 5 sur les pages ?
Le titre 1, c'est le H1 de la page. C'est à dire son titre. Mettre un H1 dans le contenu (ou plusieurs H1), ce n'est pas cohérent pour le référencement. Nous pouvons même dire que c'est mauvais. Le titre 2, c'est le H2, qui correspond aussi au champ "titre de la ligne". Les titres de paragraphe 3, 4, 5 etc, ce sont les H3 H4 H5. En réalité, ces "titres" ne sont pas seulement des styles pour présenter du contenu, ce sont avant tout des balises titres. Un titre 5 (h5) ne peut apparaître dans une page que si il y a déjà un H1 H2 H3 H4. Pour le titre 6, c'est encore plus rare. H5 et H6 n'apparaissent plus dans la barre d'outils mais il est possible de les insérer en HTML si vous en avez besoin (n'hésitez pas à nous montrer un exemple de page en commentaire dans laquelle vous devez insérer des H5 ou H6, nous vous expliquerons).
Utiliser un titre 5 sans utiliser préalablement les titres de niveau inférieur, c'est s'exposer à faire ressortir des erreurs pour les moteurs de recherche.
- La barre d'outil ne s'affiche pas en entier sur le site ?
Rendez-vous dans Compte > Paramètres du compte > Paramètres du manager > Editeur visuel complet. Vous pouvez activer soit l'éditeur HTML par défaut, soit un éditeur complet ou partiel. Cet éditeur apparaîtra pour l'ensemble des sites liés à votre compte.
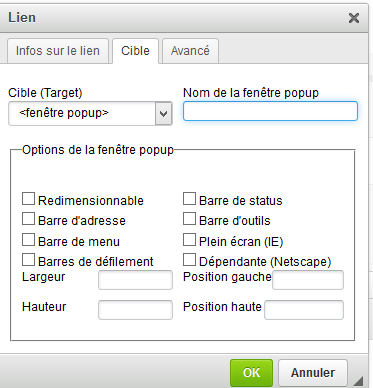
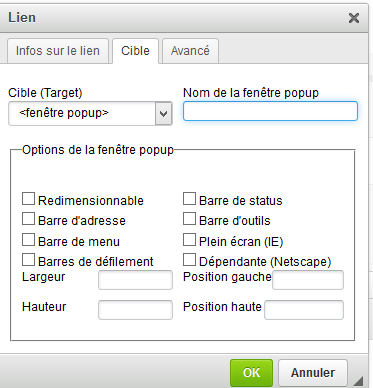
- Comment insérer une popup ?
Quand vous ajoutez un lien dans une page, dans l'onglet "Cible", vous avez une option <fenêtre popup> et les mêmes réglages que l'autre éditeur.

- Comment ajouter une vidéo ?
Dans une ligne ou colonne séléctionnez le widget fichier à télécharger, vous pourrez ainsi afficher un lecteur ou encore un lien vers une vidéo. Il est également possible d'insérer des iframes en passant par le code HTML.
- Comment faire pour ré-appliquer l'ancien éditeur visuel ?
C'est impossible, TinyMCE était dans une version obsolète, ne répondant plus aux standards informatiques. Le nouvelle version de Tiny MCE ne correspondait pas aux attentes que nous souhaitions pour e-monsite, d'où le changement vers l'éditeur visuel CKEditor, un éditeur de texte plus efficace
- Pourquoi ne pas avoir choisi la version full package de CKEditor ?
Certaines options étaient inutiles, nous avons donc fait des choix. A titre d'information, lors de la mise en place de l'éditeur Tiny MCE nous n'avions pas non plus pris la version complète.
- Pourquoi ne pas avoir laissé le choix ?
Tout simplement car cela n'est pas compatible avec le discours que nous tenions en introduction. A choisir, rares sont les webmasters qui auraient changé. Nous savons qu'il est contraignant de changer une habitude. Nous préférons être là pour vous aider à vivre un changement que de recevoir des plaintes de webmasters qui nous auraient reprochés de ne pas avoir fait évoluer votre outil de création de site.
Nous restons à votre disposition pour répondre à vos questions en commentaires.